

HTML5, Flash, and the Battle for Faster Cat Videos
Greg Schechter - Web Warrior, YouTube
Phil Harnish - Sr. Play Button Eng, YouTube
Greg Schechter
The Web Warrior

schechter@youtube.com
Phil Harnish
Sr. Play Button Eng

philharnish@youtube.com
HTML + JS + CSS + Awesomeness
-
Graphics
-
Connectivity
-
CSS3 Styling
-
Device Access
-
Multimedia
-
Offline and Storage
-
Performance and Integration
-
Semantics
Translation
HTML5 -> 

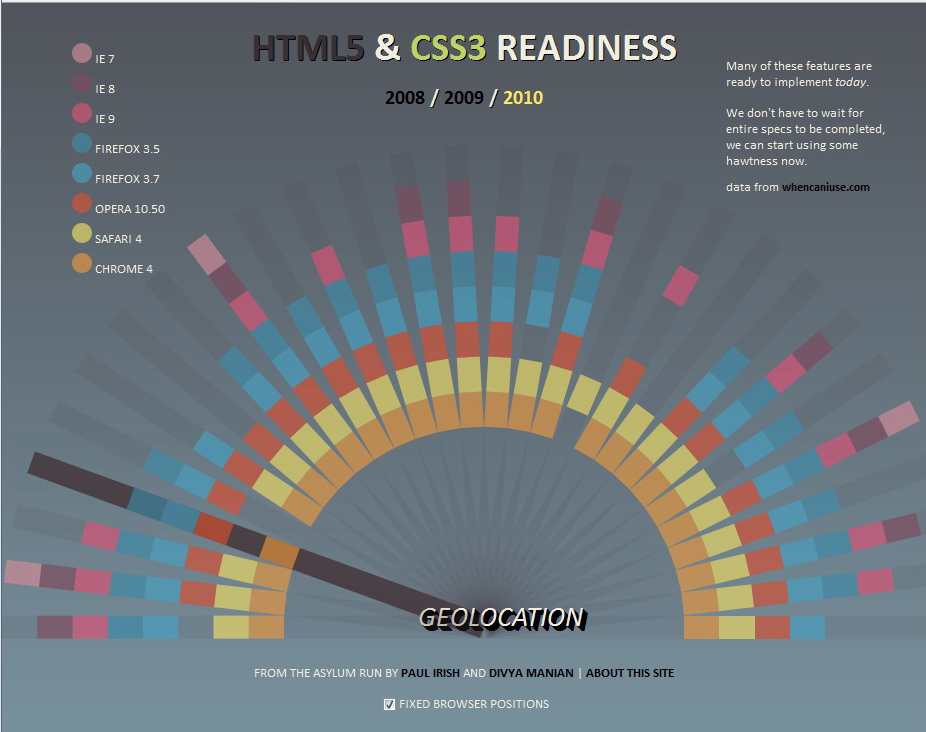
Why HTML5?
HTML5 vs Flash
- Features
- Accessibility
- "Device-ability"
- Security
- Embeds
- API
Round 1: Features

Why Flash?
Features missing in HTML5
- Content protection
- RTMPE protocol / Flash Access
- Camera & Microphone Access
- Adaptive & Live Streaming
- Fullscreen video
- HD, hardware accelerated cat videos!
- **API available in webkit and gecko
Webkit Fullscreen API
<script>
var elem = document.getElementById("my-element");
document.onwebkitfullscreenchange = function() {
// The fullscreen element:
// document.webkitFullScreenElement;
console.log ("We went fullscreen!");
};
elem.webkitRequestFullScreen();
</script>
Why Flash?
Features missing in HTML5
- Content protection
- RTMPE protocol / Flash Access
- Camera & Microphone Access
- Adaptive & Live Streaming
- Fullscreen video
- HD, hardware accelerated cat videos!
- **API available in webkit and gecko
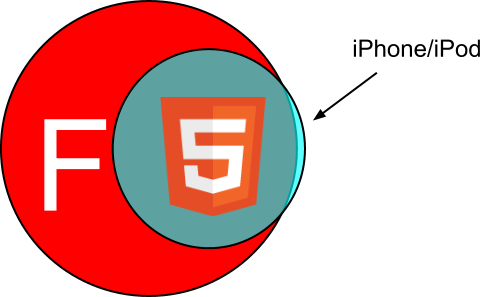
- Consistent format support
- HTML5 needs to support both H.264 and WebM
- Cross platform consistency****
Why HTML5?
<video> Expectations
- Open source technology
- Browser / Player / Codec
- Lower latency
- No plug-in instantiation
- Better performance and fidelity
- Power consumption
Power
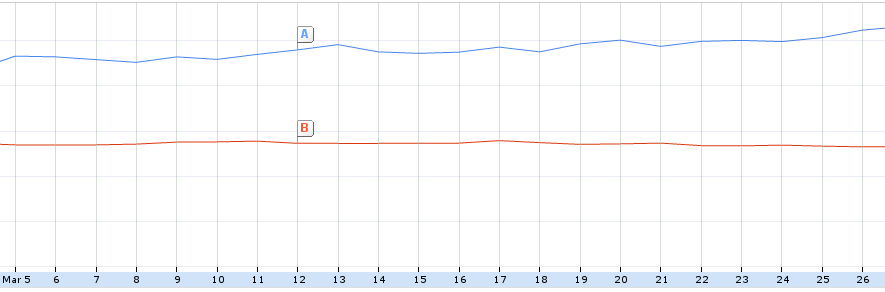
Power Consumption: H264 vs WebM
Why HTML5?
<video> Expectations
- Open source technology
- Browser / Player / Codec
- Lower latency
- No plug-in instantiation
- Better performance and fidelity
- Power consumption
- Accessibility
- User agents can have special video handling
Accessibility

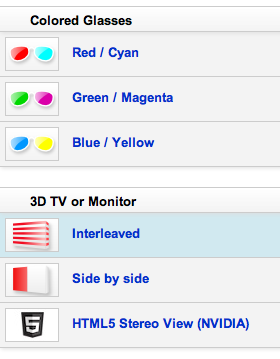
Please put on your 3D Glasses

Why HTML5?
3D

- Flash
- Build for graphics
- Tools for easy video manipulation
- HTML5 would require WebGL or Canvas
- HTML5
- Easy integration with browser and devices
- Open Standard
- Allows for innovations by the browser vendors as well as YouTube
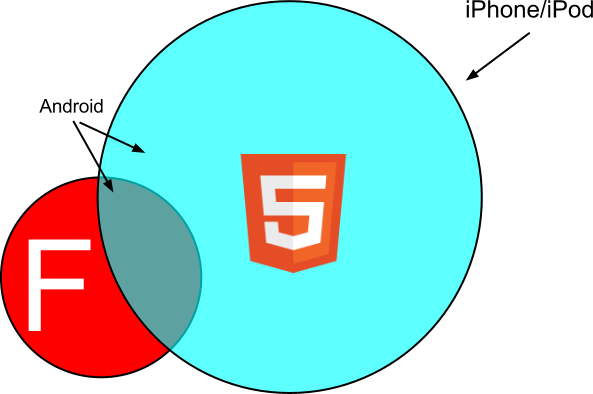
Round 2: Device-ability

HTML5 Video Capable Browsers
~80%
Flash Support vs. HTML5 Support

YouTube Data API Usage for Flash vs. HTML5 Devices

Why HTML5?
When HTML5?
Primary Goal: Recover playbacks that would be lost without flash
Our Solution
Embeds
<iframe type="text/html">
width="640"
height="385"
frameborder="0"
src="http://www.youtube.com/embed/VIDEO_ID"
allowfullscreen>
</iframe>
- Plan for the future (if you can)
When HTML5?
<iframe> Embed
- Give the user HTML5 or Flash based on device and user preferences.
- Allows for better mobile support.
- Offers an "it just works" experience.
Why an iframe?
Other embedding methods
-
<script>
- We need our content to be sandboxed
- More than just a video tag
-
<object>
- Can load content with the data attribute
- But no way to interact with it via JavaScript
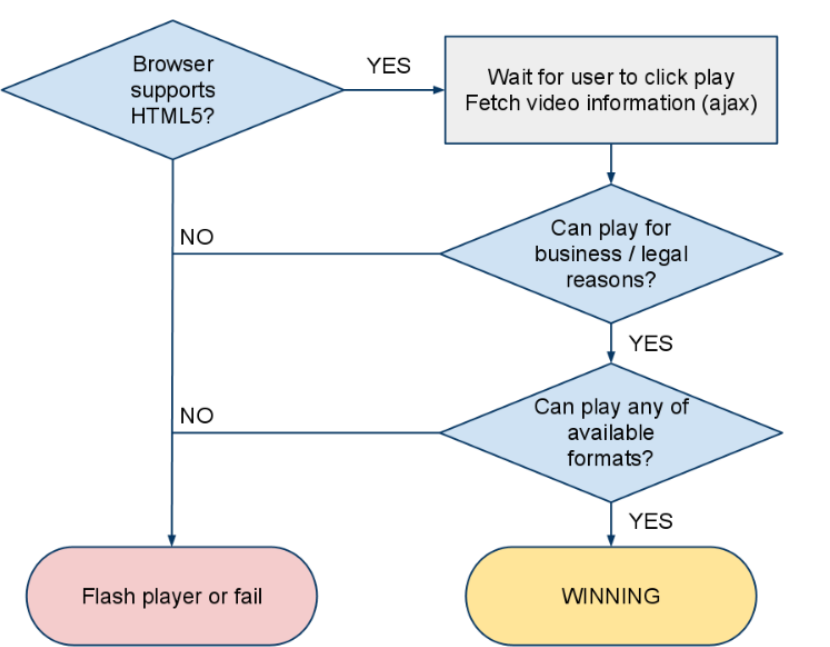
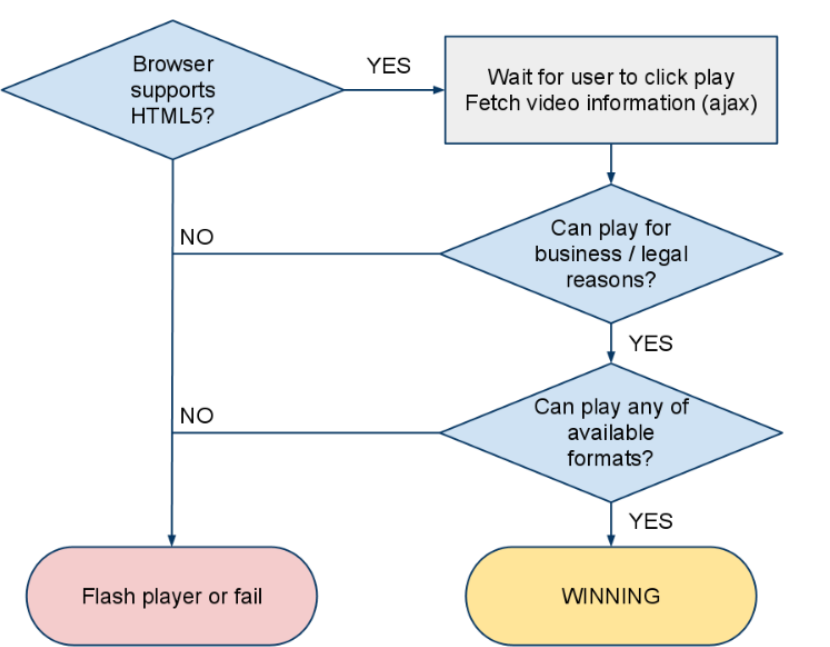
When does the user get HTML5?

Detecting HTML5
<script>
var videoElement = document.createElement('video');
if (videoElement && videoElement.canPlayType &&
(videoElement.canPlayType('video/mp4; codecs="avc1.42001E, mp4a.40.2"') ||
videoElement.canPlayType('video/webm; codecs="vp8.0, vorbis"'))) {
// Sweet, we can use HTML5!
}
</script>
When does the user get HTML5?

Round 3: Performance
Player Start Time

HTML5
Flash
500ms
(Up from 200ms in Jan 2011)
Get Video Time
-
HTML5
- Opera is Awesome
- 200ms ahead of the pack
- Opera is Awesome
-
Flash
- IE9 and Opera are the leaders
- 300ms faster
- IE9 and Opera are the leaders
-
HTML5 is almost always faster than Flash
- 300ms - 400ms faster
- IE9 is an exception
- IE9 Flash is slightly faster than IE9 HTML5
Video Start Time

Flash
HTML5
2.5s
- Firefox closest to catching Flash
- HTML5 ~1.0s slower than Flash
So why is Flash so fast?
Make Assumptions
Making Assumptions
- Most users have a recent version of flash
- Thus we can optimistically embed the most common case and do version checking and updating after a script loads
- 250ms improvement to flash start time
Preload Video Connection
Preload Video Connection
- Resolves DNS while page is rendering
- Maintains an open connection
- 200ms improvement
<head>
<script>
var img = new Image();
img.src = videoConnectionUrl;
</script>
</head>
What about embeds?
#1 cache
Loading a player
-
- 1. youtube.com/v/di5I49yg7bY 302 redirect
- 2. s.ytimg.com/swf/l.swf?args&swf=swf2-hash_url.swf
- 3. s.ytimg.com/swf/swf2-hash_url.swf ~150kb
-
Better
- 1. youtube.com/v/di5I49yg7bY application/x-shockwave-flash
- 2. s.ytimg.com/swf/swf2-hash_url.swf
-
Best
- 1. youtube.com/embed/di5I49yg7bY text/html
- 2. s.ytimg.com/swf/swf2-hash_url.swf
#2 lazy load
Most embeds are never played.
Preload Video Connection
- Delay expensive queries
- Use cache for most videos
- Delay loading... flash?


Demo http://gregthebusker.com/iframedemo.html
Player API https://developers.google.com/youtube/getting_started#player_apis
The JavaScript API
Communication
- Poll the URL fragment?
http://youtube.com/embed/video_id#fragment - Messages are one dimensional
- Polling eats up CPU and is not instant
- Both directions of communication use the same fragment
The JavaScript API
Communication
- Better idea: PostMessage API
someWindow.postMessage(message, targetOrigin); - Uses JSON for native encoding and decoding of data
- No polling
- Native event listeners
- Communications are sandboxed per-window
- Calls are asynchronous
Conclusion
- Flash is still preferred in most places
- More critical features
- Deeper reach
- HTML5 is awesome
- Improves every day
- Greater mobile reach
- People want it
<Thank You!>
can haz question?
